A robust web design means trying your code with several browsers. Here’s how to make your testing on Windows a bit easier by having small links to every browser in your taskbar.
Preachers need not apply
Part of building a quality web site is testing your page on multiple browsers. Sure, you could just put a banner on your site that says “this site optimized for [insert browser-du-jour here]”… but keep in mind that only visitors who are already running your browser of choice will get a warm fuzzy feeling from that message. Everyone else will just think you’re condescending or lazy (or both).
The browser manufactures have received the message loud and clear: standards are good. The good news is it’s getting easier to make a browser-agnostic web site, but because software development is an imperfect science, web developers still need to check their work.
Step 1: install a bunch of web browsers (natch)
Perhaps this step is a no-brainer, but you can’t accuse me of not being thorough. Well, perhaps you can… but, you can’t accuse me of not including an obvious step 1.
My testing browsers of choice (using alphabetical bias, as a change up from my usual mindless MSFT minion bias):
When you install the browsers, accept the option to create a desktop shortcut, it will save you a step later.
Note: You could save yourself testing time by checking just the big three: Cr, IE & FF. Hit up Wikipedia for a quick summary of browser market share to decide on how you want to invest your testing time.
Step 2: create a folder of browser shortcuts
Now that you’ve installed your tools, gather shortcuts into a single folder (I created a folder in my documents called "Browsers"). If you have shortcuts for each browser on your desktop, drag them into your folder.
If you don’t already have a handy shortcut for the browser to use, you can navigate to program files and use right-click to drag the .exe file to your folder to create a shortcut.
Step 3: create a toolbar
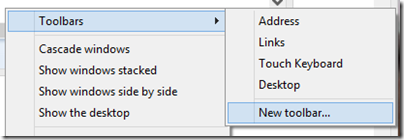
To create your browser testing toolbar, right click on the Windows taskbar and click New toolbar in the toolbars sub menu.
When prompted to select a folder, navigate to the folder of browser shortcuts you created. This will create a little pop-up menu of browsers… but that’s not handy enough for my tastes, I want one-click convenience.
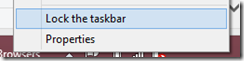
Right-click your taskbar and unlock it.
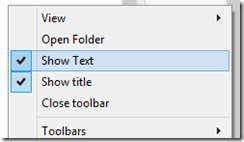
Right click your browsers toolbar and uncheck Show Text and Show title.
Finally, grab the little textured drag handle to open up the toolbar and show all your shiny, new icons. Re-lock your taskbar and you’re done.
Now you have all the browsers you need, just one click away.